Cet article décrit comment mettre en œuvre un flux WMS dans ViSit Anywhere (depuis la version 18.2.14).
Pour prendre en main les flux WMS dans ViSit Anywhere, il faut dans un premier temps identifier un fournisseur de données conforme. En France, IGN reste la référence ; sa stratégie commerciale nécessite de passer une commande avant de pouvoir se connecter à un flux. On va s’intéresser dans ce document aux flux WMS exposés par le Géoportail National du Grand-Duché de Luxembourg (https://www.geoportail.lu/fr/), qui sont librement utilisables et intéressants à utiliser.
Création d’un projet sur le Luxembourg
Créez un projet coté serveur, nommé par exemple test_wms :

Créez un projet local associé à ce projet serveur.
Nouveaux types
Dans la branche Types, dans Vigis.Kernel, découvrez-intégrez les types ‘Activité Image WMS’, ‘Serveur WMS’, ‘Pyramide d’images WMS’ :

Consolidez.
Système de coordonnées
Dans la branche Données, découvrez / intégrez le site initial (le noeud Sites) et spécifiez son système de coordonnées (système national du Luxembourg) dans les propriétés :
- Paramètres : +init=EPSG:2169
- SRID : 2169
Une fois le site initial défini, on peut créer un groupe de compositions ‘terrain’ et une composition par défaut.
Serveur et activité WMS
Dans la branche Schéma, ajoutez un nouveau module nommé, par exemple, WMS.
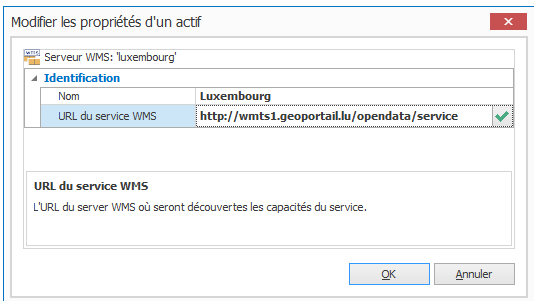
Ajoutez dans ce module un serveur WMS ‘Luxembourg’. Dans l’url du service, entrez :
http://wmts1.geoportail.lu/opendata/service

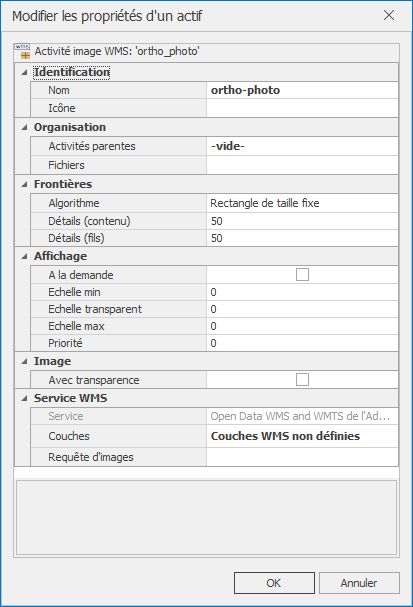
Dans ce serveur WMS, ajoutez une Activité image WMS, pour charger l’ortho-photo par exemple.
Activité WMS
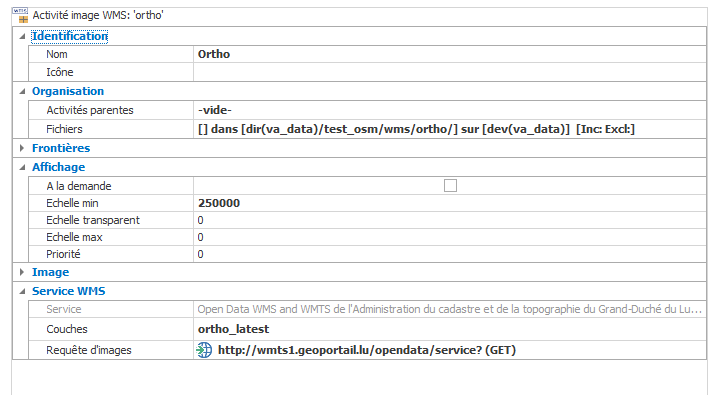
Les propriétés de cette activité sont similaires à celles d’une activité graphique habituelle.
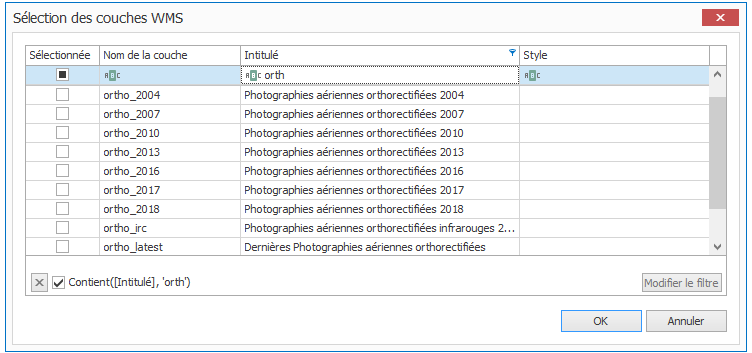
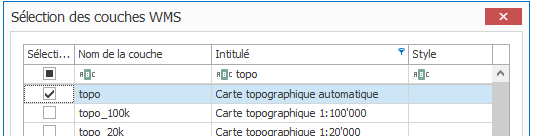
La propriété ‘Couches’ permet d’interroger le serveur sur les couches disponibles, et de faire une sélection :

On choisit par exemple la couche ‘ortho_latest’, pour visualiser l’ortho-photo la plus récente.
Remarque : Seules les couches compatibles avec le système de coordonnées du projet sont proposées. Vous pouvez afficher la ‘ligne du filtre automatique’ (clic-droit sur un nom de colonne) pour faciliter les recherches dans le tableau.
En général, on ne sélectionne qu’une seule couche, sauf si les données source sont vectorielles et que le serveur est en mesure de les composer ‘à la volée’.
La propriété ‘Requête d’images’ permet de sélectionner l’url à utiliser pour charger les données ; en général, un seul choix est proposé, et il faut le sélectionner.
Enfin, il faut spécifier les règles d’organisation des fichiers pour cette activité (propriété Fichiers) ; il ne s’agit pas des fichiers source bien sûr, mais du stockage local des données (le cache local). On peut par exemple créer un résolveur de type VisitSiteResolver, et spécifier les propriétés suivantes :
- Hôte : dev(va_data)
- Répertoires : dir(va_data)/test_osm/wms/ortho/
- Extension : aucune*
*en cas d'erreur lors de l'affichage, laisser l'extension par défaut ext
Les répertoires seront automatiquement créés par l’application.
Une fois les échelles d’affichage ajustées, notre activité devrait être prête à l’emploi.

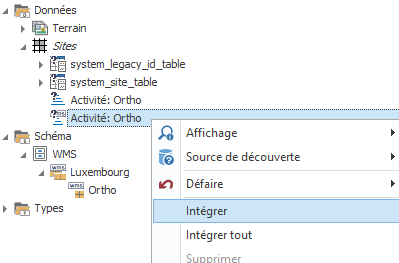
Il reste maintenant à découvrir une pyramide d’images dans la branche Données.
Pyramide d’images
L’activité image WMS que vous venez de créer spécifie comment obtenir les images à partir d’un service WMS : URL du serveur, couche(s), emplacement du cache local. Il reste à spécifier quelle est la zone concernée, et la résolution souhaitée. Ces informations sont portées par une ‘pyramide d’images WMS’, que l’on va découvrir/intégrer dans la branche Données du projet.

Attention, 2 objets ‘Activité : Ortho’ sont proposés, il faut intégrer celui qui indique ‘WMS’ dans son icône…
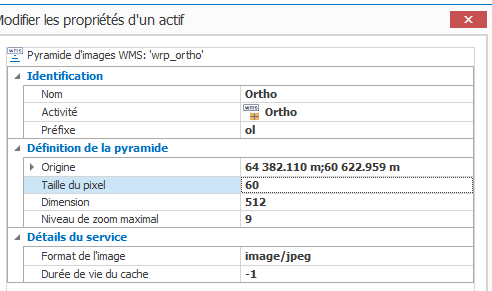
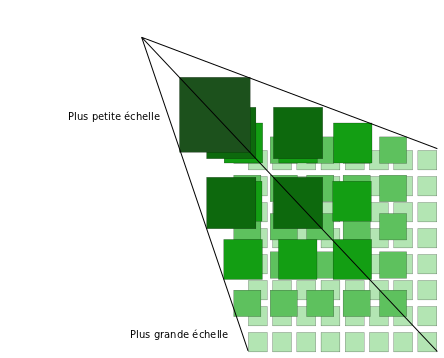
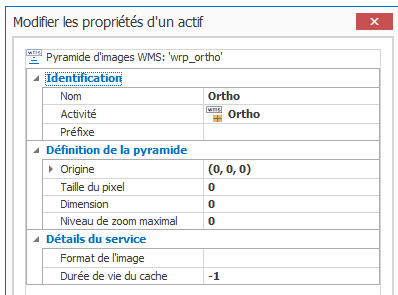
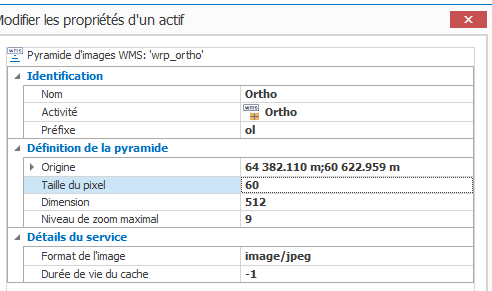
Une pyramide d’images WMS décrit la couverture d’une zone carrée par différentes couches d’images de même taille. Dans les propriétés, nous avons (pour l'instant vous n'avez pas ces informations dans votre formulaire) :


A chaque niveau, toutes les images ont la même résolution (la même taille de pixel au sol). Au niveau le plus détaillé (plus grande échelle), on doit avoir la résolution propre à la couche en question, soit 0.1 m pour l’ortho-photo du Luxembourg. Au niveau le plus général (plus petite échelle), on a une seule image couvrant toute la zone.
Les propriétés d’une pyramide WMS concernent essentiellement ses dimensions :

- L’origine donne le centre de la zone,
- La taille du pixel est la taille terrain du pixel de l’image de plus haut niveau (englobant toute la zone),
- La dimension est la taille en pixels de chaque image de la pyramide,
- Le niveau de zoom maximal donne le nombre de niveaux dans la pyramide, et induit donc la taille du pixel au niveau le plus détaillé.
Les autres propriétés sont plus simples :
- Le préfixe permet d‘éviter les collisions de nom entre plusieurs pyramides,
- Le format de l’image est à choisir parmi les formats proposés par le serveur WMS (jpeg est compact et généralement bien adapté)
- La durée de vie du cache indique l’âge maximal d’une image dans le cache local (en nombre de jours).
La taille d’une image (propriété Dimension) ne doit pas être trop grande, pour optimiser le volume de données chargé. Une taille de 512x512 pixels semble adaptée ; indiquez la valeur 512.
La propriété Taille du pixel (donnée pour le niveau de zoom de plus haut niveau) est liée à l’étendue de la zone et à la dimension d’une image. On doit donner une taille (en mètres) permettant de couvrir toute la zone souhaitée dans une seule image ; afin de couvrir 30 km, par exemple, avec une image de 512x512, la taille du pixel souhaitée est :
30 000 / 512 = 58.59375 que l’on arrondit à 60m
On peut alors calculer le nombre de niveaux de zoom à l’aide de la taille du pixel au niveau le plus détaillé, car la taille du pixel est divisée par 2 à chaque niveau de zoom. L’ortho proposée possèdant une résolution de 10cm, on peut donc utiliser la valeur 0.1m pour la taille du pixel au niveau le plus bas.
Niveau Taille (en m)
0 60
1 30
2 15
3 7.5
4 3.75
5 1.875
6 0.9375
7 0.46875
8 0.234375
9 0.1171875
Un niveau de zoom maximal de 9 devrait convenir.
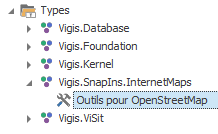
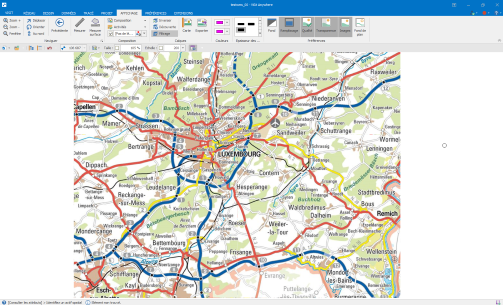
Pour faciliter la définition de l’origine de la zone (propriété Origine) sur le Luxembourg, nous utilisons l’extension Vigis.SnapIns.InternetMaps et sa boite à outils pour OpenStreetMap :

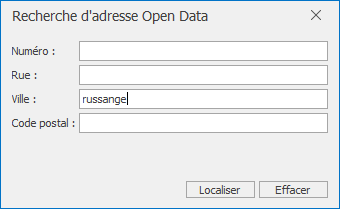
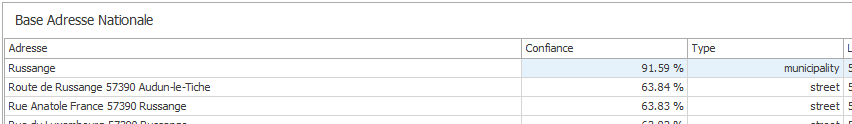
On peut alors localiser la ville française de Russange, située à la frontière avec le Luxembourg (outil Par adresse dans la page EXTENSIONS) :


En se localisant sur la première ligne du tableau, la carte est maintenant centrée sur Russange. L’origine (le coin bas gauche de la pyramide) peut être initialisée à partir du centre courant de la carte par clic sur la coche à droite du champ de saisie :

On peut maintenant accepter cette définition de la pyramide :

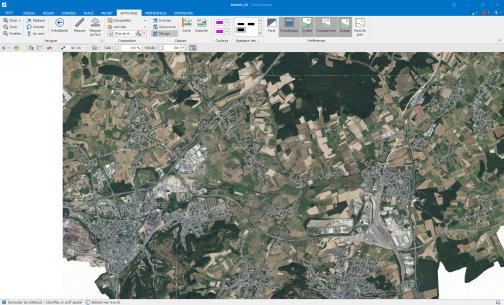
Activez l’affichage de cette activité ainsi que l’affichage des fonds image (AFFICHAGE > Préférences > Images), et faites des zooms arrière jusqu’à ce que la carte couvre une partie du Luxembourg. L’ortho du Géoportail doit alors s’afficher :

Si on souhaite étendre la zone sans modifier son coin bas-gauche, il suffit de multiplier par 2 la taille du pixel et d’augmenter de 1 le nombre de niveaux de zoom. Comme cette opération change tous les noms de dalle, on doit vider le cache local avant de procéder à ce changement.

Autre activité WMS
Les flux WMS ne concernent pas que des photos ; il peut s’agir d’images issue d’une cartographie vectorielle, comme dans l’exemple suivant.
Sous le même serveur WMS Luxembourg, ajouter une nouvelle activité ‘Topo’, et choisissez la couche ‘Carte topographique automatique’:

Pensez à bien définir un autre emplacement pour les fichiers du cache local, par exemple
Pour la pyramide d’images, vous pouvez reprendre les mêmes spécifications que pour l’ortho.

Assistant de configuration d’une pyramide
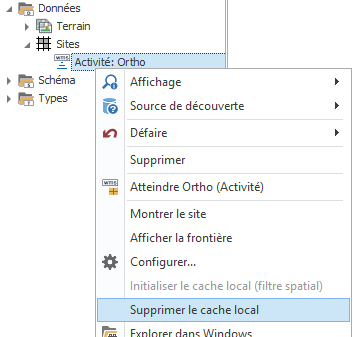
Un assistant permet de configurer une pyramide d’image d’une façon un peu plus intuitive, depuis l’entrée ‘Configurer’ du menu contextuel de la pyramide (sous Données > Sites > Activité: ortho par exemple).

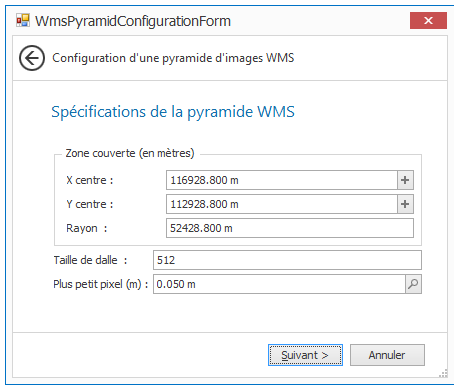
L’assistant propose de dimensionner la pyramide selon d’autres grandeurs :
- Le centre de la zone et non plus son coin bas-gauche
- Une taille globale, via un rayon autour du centre,
- La taille du pixel le plus détaillé (ou l’échelle la plus grande)

La correspondance entre ces nouvelles grandeurs et les propriétés de la pyramide n’est pas exacte.
Si vous changez les caractéristiques de la pyramide, n’oubliez pas de supprimer son cache local.